Comment utiliser les photographies aériennes de Nantes avec Leaflet
 Ce mini post explique comment on peut utiliser les Photographies aériennes de la Loire-Atlantique pour créer des cartes interactives avec Leafletjs.
Ce mini post explique comment on peut utiliser les Photographies aériennes de la Loire-Atlantique pour créer des cartes interactives avec Leafletjs.
Les Photographies aériennes de la Loire-Atlantique font partie des jeux de données Open Data de la région des Pays de la Loire et pour utiliser et accéder aux données il faut acepter leur licence.
Pour accéder aux images le site vuduciel.loire-atlantique.fr délivre un flux WMS (Web Map Service) qui peut être intégré facilement avec Leaflet en utilisant une TileLayer.WMS.
Par exemple avec quelques lignes de HTML on peut générer une carte et ajouter un marqueur :
<html> <head> <link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.1/leaflet.css" /> <style> #map { height: 480px; } </style> </head> <body> <div id="map"></div> <script src="http://cdn.leafletjs.com/leaflet-0.7.1/leaflet.js"></script> <script> var map = L.map('map').setView([47.2162, -1.5492], 14); var laURL = "http://services.vuduciel.loire-atlantique.fr/geoserver/ows/" var loireAtlantique = L.tileLayer.wms(laURL, { layers: 'ORTHO44:jp2', format: 'image/jpeg', attribution: "Open Data D\u00e9partement de Loire-Atlantique" }); var marker = L.marker([47.2162, -1.5492]); marker.bindPopup("Château des ducs de Bretagne").openPopup(); loireAtlantique.addTo(map); marker.addTo(map); </script> </body> </html>
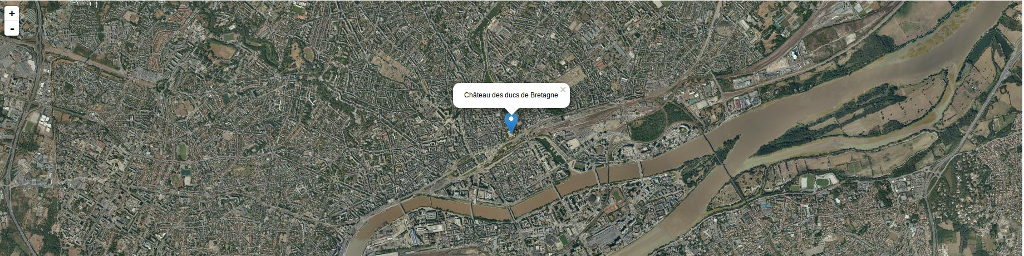
voici le résultat avec le code de l'exemple.
Si on a besoin de modifier les images livrées par le WMS ou de servir les images depuis notre propre serveur web de façon statique on peut utiliser par exemple landez qui permet de télécharger les images (tiles) d'une zone particulière de la carte, les modifier et les héberger dans un répertoire de notre serveur web.
Disclaimer : ma langue maternelle est l'espagnol, donc n'hésitez pas à me corriger s'il y a des fautes d'orthographe :)